Hey everyone!
I'm so excited to share that I just wrote my first HTML code, 'Hello World'! As someone new to web development, I was a little intimidated by the thought of writing code, but I decided to dive in and give it a shot. And I have to say, I'm pretty proud of myself for getting it done!
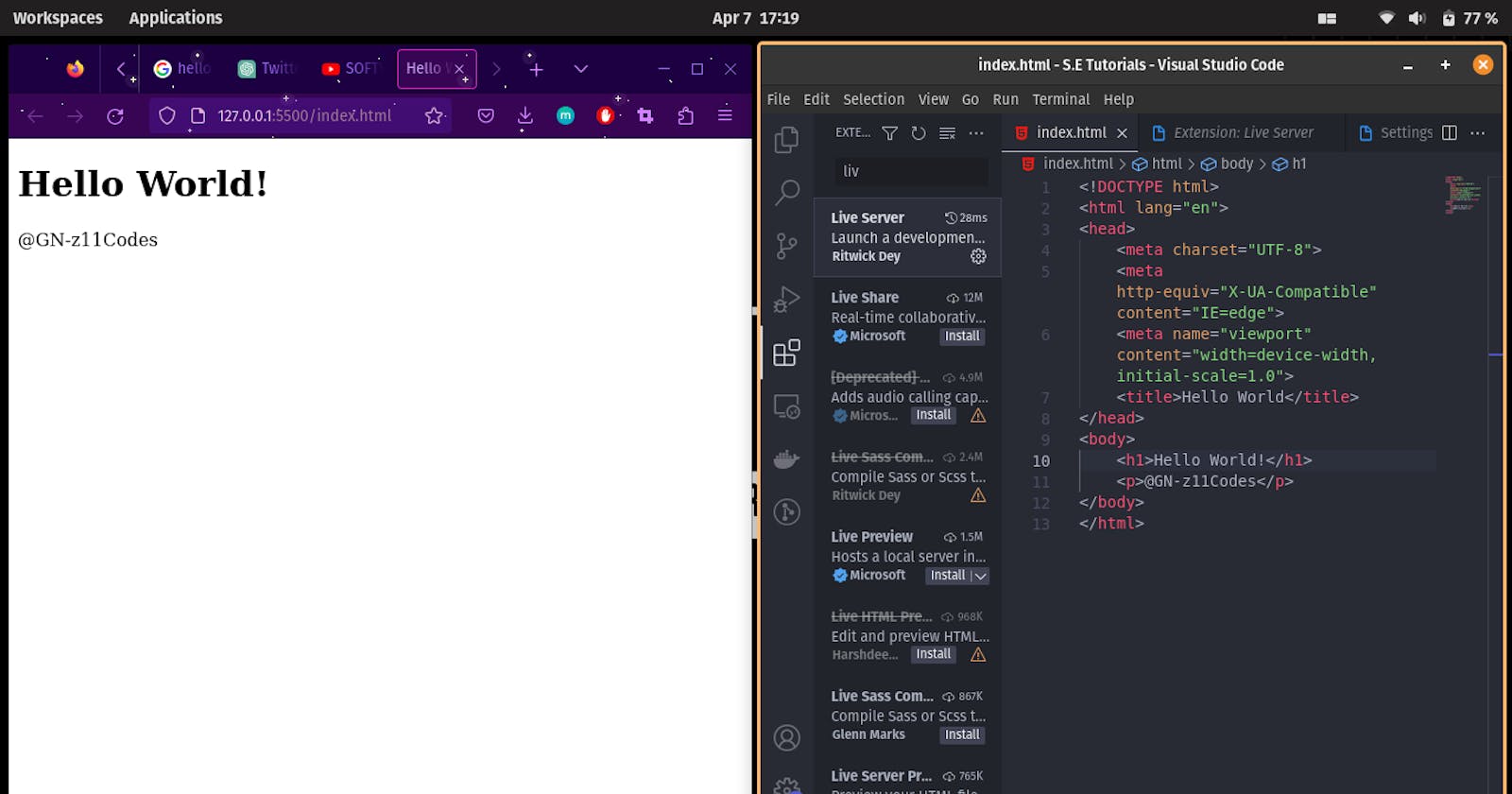
First things first, I needed a text editor to work in. I decided to go with Visual Studio Code (VSCode), as I had heard great things about its features and customization options. I created a new file and saved it as "index.html" - that part was easy enough.
Next, I started writing my HTML code. I knew that HTML was the standard language used to create web pages, but beyond that, I didn't know much. Thankfully, there are plenty of resources available online to help beginners like me.
I followed a simple tutorial on YouTube to write the following code:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Even though it was just a few lines of code, it felt like a big accomplishment to get it right. I knew that each part of the code was important - from the <!DOCTYPE html> declaration to the closing </html> tag - so I made sure to pay attention to every detail.
Once I had written my code, I saved the file and opened it up in my web browser. And there it was - my very own web page, complete with the words "Hello World!" displayed in bold font.
Overall, I have to say that my first experience writing HTML code was a positive one. VSCode made it easy to write and format my code, and I appreciated the helpful error messages that helped me catch any mistakes. Of course, I know that there's a lot more to learn, but for now, I'm proud of myself for taking this first step. I can't wait to continue learning and exploring the world of web development!
Thanks for reading, and happy coding!