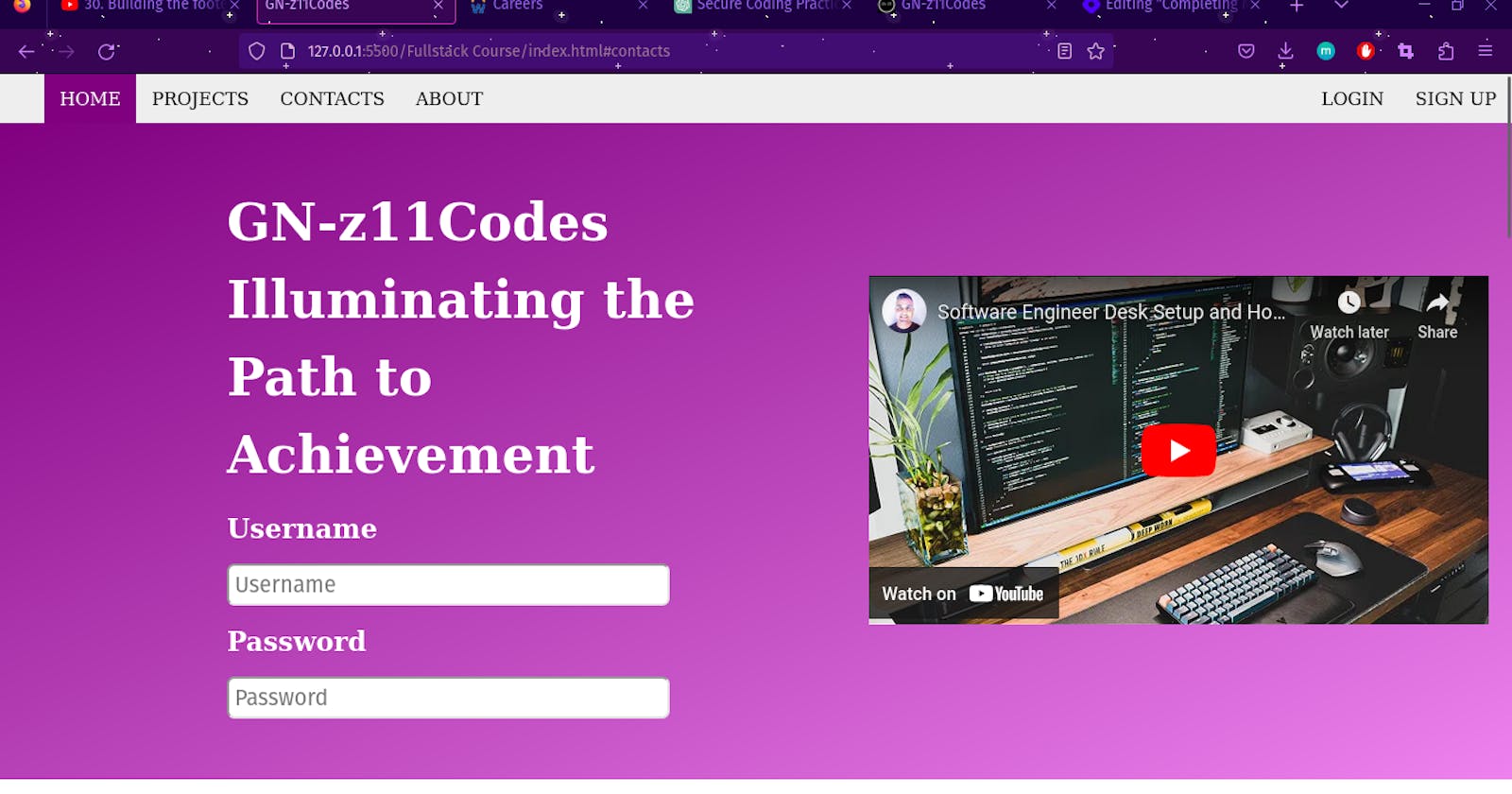
I'm excited to share that I have completed my first website using only HTML and CSS. It was a challenging yet rewarding experience, and I'm excited to share my journey with you.
Getting Started Before starting, I spent a few weeks learning HTML and CSS. I followed tutorials, read articles, and practice coding. I used VSCode, a popular code editor, to write and edit my code.
I had a rough idea of what I wanted my website to look like, but I didn't use any sketches. Instead, I experimented with different layouts and designs until I found a style that I liked.
Building the Website I started by creating the basic structure of my website using HTML. I used semantic tags to make my code more readable and understandable. I also used CSS to style my website, choosing fonts, colors, and images to make it more visually appealing.
I divided my website into three pages: the homepage, the About page, and the Contact page. I used CSS to create a navigation menu that allowed users to easily move between the different pages.
Testing and Debugging After I finished building my website, I tested it on different browsers and devices to ensure that it was responsive and user-friendly. I used VSCode's built-in debugging tools to find and fix any errors in my code.
The process of testing and debugging was time-consuming, but it was essential to ensure that my website worked correctly.
Conclusion In conclusion, building my first website using only HTML and CSS was a significant accomplishment for me. It helped me to solidify my understanding of these essential web development languages and gain valuable experience in coding and website development.
I'm looking forward to building more websites and continuing to develop my skills as a web developer. If you're interested in web development, I encourage you to give it a try – it's a challenging but rewarding journey!
Below are my HTML & CSS codes:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GN-z11Codes</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<ul class="topnav responsive" id="dropdownclick">
<li><a href="#home">Home</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#contacts">Contacts</a></li>
<li><a href="#about">About</a></li>
<li class="topnav-right"><a href="#signup">Sign Up</a></li>
<li class="topnav-right"><a href="#login">Login</a></li>
<li class="dropdownicon"><a href="javascript:void(0);" onclick="dropdownmenu()">☰</a></li>
</ul>
</nav>
<div class="container" id="section-1-gradient">
<div class="row">
<div class="col-6">
<div class="leftside-col">
<h1 class="larger">GN-z11Codes</h1>
<h1 class="larger">Illuminating the Path to Achievement</h1>
</div>
<form>
<div class="leftside-col">
<h2>Username</h2>
<input class="inputbox" name="username" type="text" placeholder="Username">
<h2>Password</h2>
<input class="inputbox" name="Password" type="text" placeholder="Password">
</div>
</form>
</div>
<div class="col-6">
<div class="rightside-col">
<div class="videocontainer">
<iframe width="560" height="315" src="https://www.youtube.com/embed/3-nnfUOInDE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
</div>
<header>
<h1 class="section2header">Secure coding practices for robust software.</h1>
</header>
<div class="container">
<div class="row">
<div class="col-4">
<div class="box">
<div class="icon">
<img class="img" src="gz11logo.png" height="350px" width="350px">
</div>
<label>Chat with me</label>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncus</p>
</div>
</div>
<div class="col-4">
<div class="box">
<div class="icon">
<img class="img" src="gz11logo.png" height="350px" width="350px">
</div>
<label>Learn to code</label>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncus</p>
</div>
</div>
<div class="col-4">
<div class="box">
<div class="icon">
<img class="img" src="gz11logo.png" height="350px" width="350px">
</div>
<label>Build software</label>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncus</p>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<button class="learnmore">Learn more</button>
</div>
</div>
</div>
<hr>
<div class="container">
<div class="row">
<div class="col-7">
<article>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncusLorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncusLorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam euismod iaculis ligula, nec pretium arcu finibus ut. Nunc eget bibendum turpis. Nam auctor nulla vitae dolor bibendum rhoncus</p>
</article>
</div>
<div class="col-5">
<div class="slopeicon">
<img src="scod.jpeg" width="500px" height="500px">
</div>
</div>
</div>
</div >
<footer class="footsy">
<div class="row">
<div class="col-3 mobilestack">
<h1>Company</h1>
<ul>
<li>About</li>
<li>Blogs</li>
<li>Careers</li>
</ul>
</div>
<div class="col-3 mobilestack">
<h1>Company</h1>
<ul>
<li>About</li>
<li>Blogs</li>
<li>Careers</li>
</ul>
</div>
<div class="col-3 mobilestack">
<h1>Company</h1>
<ul>
<li>About</li>
<li>Blogs</li>
<li>Careers</li>
</ul>
</div>
<div class="col-3 mobilestack">
<h1>Company</h1>
<ul>
<li>About</li>
<li>Blogs</li>
<li>Careers</li>
</ul>
</div>
</div>
</footer>
<script>
function dropdownmenu() {
var x = document.getElementById("dropdownclick");
if(x.className === "topnav") {
x.className += " responsive";
}
else{
x.className = "topnav";
/*change topnav to topnav.responsive*/
}
}
</script>
</body>
</html>
/*DEFAULT*/
nav, header, footer {
display: block;
}
body {
line-height: 1;
margin: 0;
}
label {
font-size: 30px;
font-weight: 600;
}
p {
font-size: 28px;
line-height: 1.2;
}
article p {
font-size: 30px;
padding: 20px;
}
.container {
width: 100%;
margin: auto;
padding-top: 4%;
padding-bottom: 4%;
}
.row{
width: 100%;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.row::after {
display: table;
clear: both;
content: "";
}
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
* {
box-sizing: border-box;
}
/*NAVBAR*/
nav {
width: 100%;
margin: 0;
}
nav ul {
background-color: #eee;
overflow: hidden;
margin: 0;
}
ul.topnav li {
list-style: none;
float: left;
}
ul.topnav li.topnav-right{
float: right;
}
ul.topnav li a {
display: block;
text-decoration: none;
min-height: 16px;
text-align: center;
padding: 14px;
text-transform: uppercase;
color: black;
}
ul.topnav li a:hover {
background-color: purple;
color: #fff;
}
ul.topnav li.dropdownicon {
display: none;
}
/*CUSTOM STYLES*/
#section-1-gradient {
background-image: linear-gradient(to bottom right, purple, violet);
}
div.box {
text-align: center;
margin: 24px;
padding: 36px 24px 40px 24px;
border-radius: 7px;
background-color: white;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15),
0 2px 3px 0 rgba(0, 0, 0, .1);
}
div.slopeicon img {
display: block;
margin: auto;
box-shadow: -2px -2px 20px 2px rgba(0, 0, 0, .15), 2px 2px 17px 2px rgba(0,0,0,1);
}
button {
font-size: 32px;
font-weight: 700;
color: white;
background-color: purple;
padding: 15px 60px;
display: block;
text-align: center;
margin: 7px;
}
button.learnmore {
display: block;
margin: auto;
}
div.icon {
width: 100px;
}
div.leftside-col {
margin-left: 30%;
}
div.rightside-col {
margin-left: 15%;
}
h1.larger {
color: white;
font-size: 46px;
margin: 0;
line-height: 70px;
}
h1.section2header {
font-size: 36px;
text-align: center;
}
form h2 {
color: white;
}
input[type="text"] {
font-size: 20px;
width: 400px;
min-width: 100px;
padding: 5px;
border-radius: 7px;
}
footer.footsy {
background-color: rgb(185, 142, 185);
padding-left: 10%;
}
footer.footsy h1 {
color: white;
font-size: 35px;
}
footer.footsy ul {
list-style: none;
text-align: left;
padding-left: 0;
}
footer.footsy ul li {
color: white;
font-size: 22px;
line-height: 1.5;
}
/*MOBILE STYLES*/
@media screen and (max-width: 680px){
ul.topnav li:not(:nth-child(1)) {
display: none;
}
ul.topnav li.dropdownicon {
display: block;
float: right;
}
ul.topnav.responsive li.dropdownicon {
position: absolute;
top: 0;
right: 0;
}
ul.topnav.responsive {
position: relative;
}
ul.topnav.responsive li {
display: inline;
float: none;
}
ul.topnav.responsive li a {
display: block;
text-align: left;
}
h1.section2header {
font-size: 50px;
}
article p {
font-size: 25px;
}
.col-7, .col-6, .col-5, .col-4 {
width: 100%;
margin: 0;
}
div.mobilestack {
width: 50%;
display: block;
}
div.box {
padding: 5px;
display: block;
}
div.slopicon {
margin: 10px ;
}
div.slopeicon img {
width: 100%;
}
div.leftside-col, div.rightside-col {
margin: 15px;
}
input[type="text"] {
width: 300px;
}
.videocontainer iframe {
position: relative;
width: 100%;
margin: 0;
overflow: hidden;
}
}
CSS may stand for Cascading Style Sheets, but there's nothing cascading about the sleek and stylish designs you can create with this powerful tool.